Microdata markup is a way of describing content on a web page using special metadata. They help search engines better understand the page content and display the data more informative in search results. With microdata markup, you can specify information about the company, address, operating hours, reviews and ratings, prices, products and services, events, and much more on the page. This can attract more user attention and increase the likelihood of visiting the site. What Microdata Markup Offers
- Convenience for the user: Microdata markup provides a brief and concise way to present site content, improving search optimization.
- Enhanced appearance in search results: Structured data helps create attractive and organized snippets, increasing click-through rates.
- Improved site positions in search results: Good microdata markup can affect behavioral factors, which, in turn, can raise the site’s positions in search results.

Microdata Markup Formats
There are several microdata markup formats. The most popular include Schema.org, Open Graph, and Twitter Cards. These formats offer various metadata types that can be used depending on the page content. Special tools and plugins can also assist in creating and managing microdata markup on a site.
- Schema.org is the “gold standard” of microdata markup, with over 10 years of history. Its main advantage is universality. Schema.org can describe almost any content or product.

- Open Graph, developed by Facebook, was originally created to improve the appearance of social network snippets. However, its use has now expanded, particularly suitable for blog platforms.

- Twitter Cards, similar to Open Graph, is used for social networks. It formats snippets from Twitter and Telegram.

Let’s look at each option in more detail.


- Google prefers the JSON-LD syntax. JSON-LD is the way to embed microdata on a web page.
- Microdata involves embedding microdata directly into the HTML code of the page. HTML elements are given attributes that describe their properties and data type. Attributes like itemprop, itemtype, and itemid are used to define object properties and data types.
- JSON-LD is a data serialization format. It uses structured data located within a <script> tag on the page. JSON-LD has a more flexible syntax than Microdata, allowing for complex data structures, including nested objects and lists.
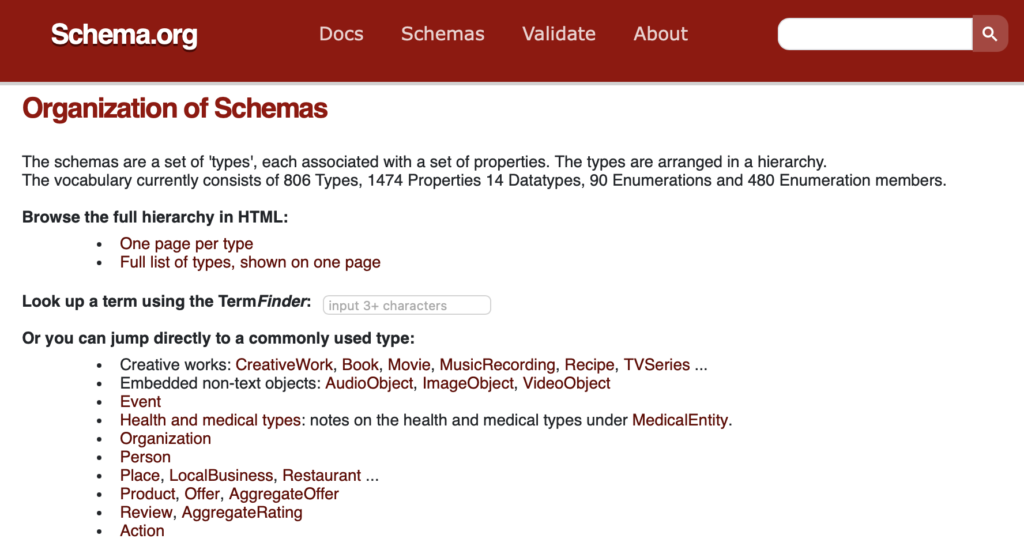
- Schema.org is a public repository of microdata that defines data types and properties for objects that can be used in different microdata formats, including Microdata and JSON-LD.
Some of the main types of Schema.org microdata include:
- CreativeWork: Information about books, movies, music, articles, and other creative works.
- Event: Information about events such as conferences, sports events, and concerts.
- Organization: Information about companies, organizations, and other entities.
- Person: Information about individuals.
- Place: Information about places like stores, restaurants, and landmarks.
- Product: Information about products like electronics, cosmetics, and cars.
- Review: Information about reviews of products, services, and other items.
- Video: Information about videos, including titles, descriptions, and durations.
- This is not an exhaustive list of Schema.org microdata types, but they are the most common and widely used in web development and search engine optimization.
Schema.org Tags
Standard HTML tags are used in Schema.org semantic markup:
- div: A tag for segmenting sections of a document. Div is used to organize block elements and indicate the start/end of an object.
- span: An inline container for describing an object with snippets of text.
- link: An “empty element” for setting a canonical URL. Used with the href attribute to indicate a link.
- time: Sets the date/time. The date must be in the YYYY-MM-DD format (e.g., 2023-03-13) and time in the Thh:mm (e.g., T15:10) or Hh:mm:ss (15:10:00) format.
- a: For displaying URLs that should be visible on the page.
- meta: For storing additional information.
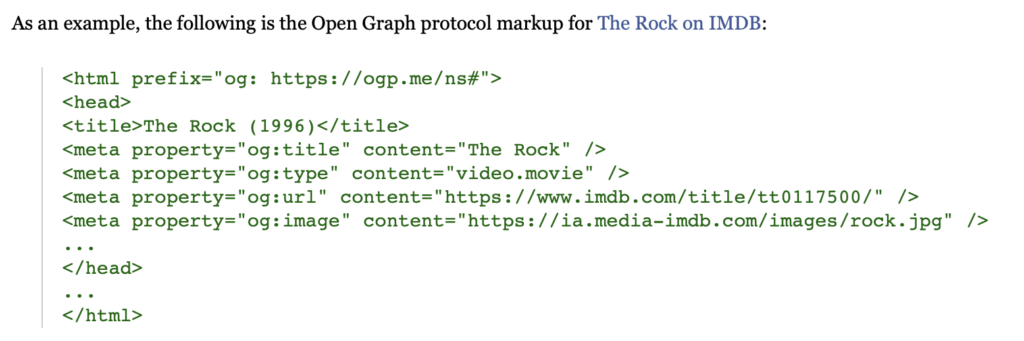
Open Graph



Some of the main types of Open Graph microdata include:
- og:title: The content’s title.
- og:type: The type of content, e.g., “article,” “book,” “movie,” etc.
- og:image: An image associated with the content.
- og:url: The URL of the content page.
- og:description: A description of the content.
- og:site_name: The name of the site where the content is hosted.
- og:audio: An audio file associated with the content.
- og:video: A video file associated with the content.
There are also other Open Graph meta tags that can be used for a more precise description of content, such as og:locale, og:updated_time, og:app_id, etc.
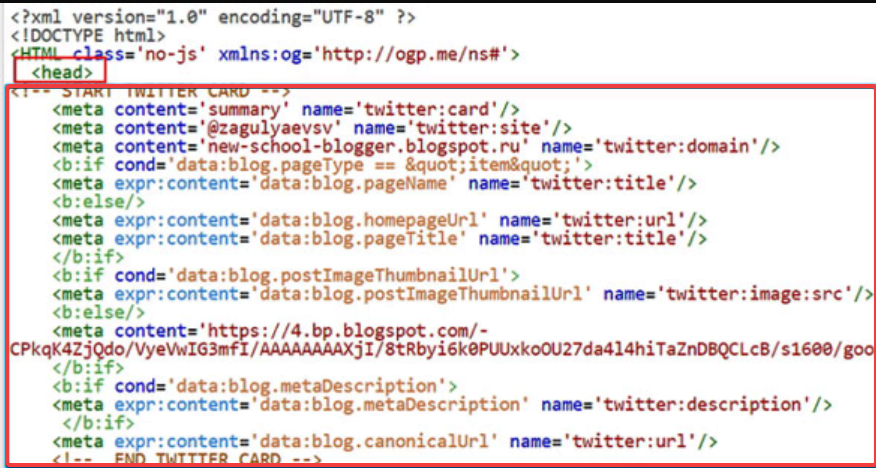
Twitter Cards
Twitter Cards are a microdata format that enhances the display of website links in tweets. Using Twitter Cards, users can see more information about the link, such as an image, title, and brief description, making the tweet more informative and appealing, potentially leading to more clicks and content sharing.
Twitter Cards are available in several variants:
- Summary Card: Adds a title, description, and image to the tweet.
- Summary Card with Large Image: Similar to Summary Card but with a larger image.
- App Card: Adds information about a mobile app associated with the link in the tweet.
- Player Card: Adds multimedia content (video or audio) to the tweet.


- Twitter Cards can be implemented on a website using corresponding HTML code. This involves adding meta tags to the site’s page. When the site link is published in a tweet, Twitter automatically retrieves information from the meta tags and displays it in the appropriate Twitter Cards format.
- Using Twitter Cards can be beneficial for brands, bloggers, and companies that want to improve the visual presentation of their links in tweets and attract more attention to their content.
- Tags Explanation:
- twitter:card: The type of card, which can be omitted here as summary is the default.
- twitter:creator: Link to the author’s account.
- twitter:title: The title, not more than 70 characters.
- twitter:description: The description, not more than 200 characters.
- twitter:image: The link to the image, must be an absolute URL.
How to Check Microdata Correctness
- Use the official validator: https://search.google.com/structured-data/testing-tool. Fill in all the fields of the form, run the test, and see the results. The left side of the screen will show a fragment of the examined code, and the right side will show a report indicating errors.
In Conclusion
- Microdata is a simple and non-labor-intensive task that can positively impact positions and CTR.
- There are several formats of microdata. For the majority of sites, Schema.org is suitable. For Google, use JSON-LD.
- There’s no need to test microdata live in search results. Validators from search engines can be used for this purpose.