Optimizing your page speed is very important for ranking your pages. This is what we’ve heard till now, isn’t it?
But that’s just partly true.
Google has recently changed its guidelines on page loading speed. It used to be an acknowledged ranking factor, but now Google has various signals clubbed together within different ranking systems. In late 2022, John Mueller confirmed that the old page speed signals were no longer being used the way SEOs thought they were.
https://twitter.com/JohnMu/status/1585865608935067648
But Google also said page loading speed is still important for page experience. But, don’t worry, I got you!
We’ll start by understanding the Google’s latest guidelines regarding page speed and how it affects SEO:
What Are Google’s Latest Guidelines on Page Speed?
Google’s latest guidelines emphasize that page lading speed is more about providing a positive user experience rather than solely impacting search rankings.
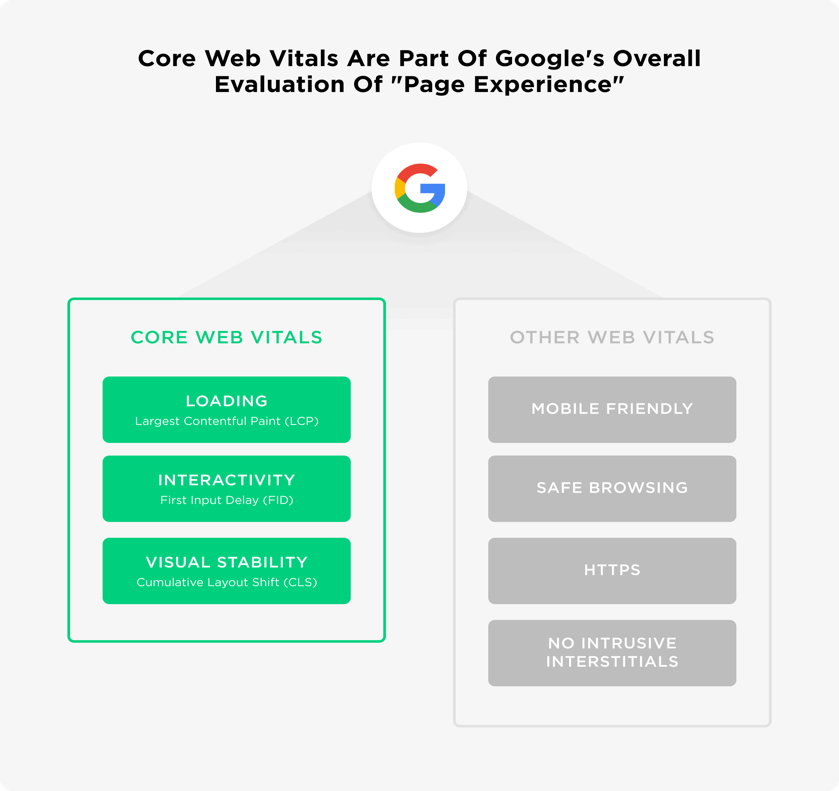
Google’s core ranking systems aim to reward content that delivers a good page experience overall, taking into account various aspects. Some of the key elements of page experience include: Core Web Vitals, mobile optimization and HTTPS usage.
Just imagine what would happen if all the pages of the first page of search results for any query you entered took over 20 seconds to load? People might just give up on searching completely, isn’t it?
To understand how page speed affects SEO, we need to look at a lot of different angles and understand some technical terms.
What are Core Web Vitals?
To understand core web vitals (CWV), we need to understand what web vitals are.
In simple words, web vitals are a collection of metrics used by Google to test your site against a standard.

By leveraging these metrics, developers can optimize their web pages for improved speed, better experiences, and higher search engine rankings.
Which “vitals” are the most important in terms of SEO? Google says there are three CWV metrics that will most impact your website’s UX.
They include:
Largest Contentful Paint (LCP)
LCP refers to the time it takes for your web page to load its largest content element. It plays a crucial role in measuring your site’s loading performance.
For a satisfactory user experience, Google recommends that LCP should occur within 2.5 seconds of the page’s initial load request. Essentially, this means that when someone visits your site, the largest content element should appear on their screen in under two and a half seconds.
If the page takes longer than 3 seconds to load, users tend not to wait any longer, resulting in huge traffic losses. Moreover, a slow LCP can signal to Google that users are not interested in your site, leading to a decline in your site’s ranking.
Therefore, prioritizing LCP optimization is of utmost importance.
FID is the time taken from when a user attempts to interact with your site until the point when your web server is actually able to process their action and “handle” the event. It actually quantifies user experience by measuring the responsiveness of the page.
So if your landing page has a form, link, play button or anything interactive, then Google recommends for FID that it should take place in less than 100 milliseconds. Anything more than that and your users will likely notice. This may cause them to abandon your site, or more likely, not return in the future.
Note: FID is going away in March 2024, when it will be replaced by Interaction to Next Paint (INP).
Have you ever been reading in a situation when you’re trying to click something on a page and suddenly it moves a couple of steps down, and you end up clicking something else? Annoying, right?
CLS is the core web vital metric that measures your website’s visual stability and the frequency of layout shifts.
Layout shift is simply an unexpected shift in the positioning of an on-screen element.
Google calculates your CLS score based on how much and how frequently your elements move around the screen in a “burst” of shifts. Google recommends a CLS score of not more than 0.1.
Tools to Measure Page Loading Speed
There is a plethora of free tools you can use to measure the loading speed of your web pages. Let’s look at the top four tools in terms of popularity and helpfulness:

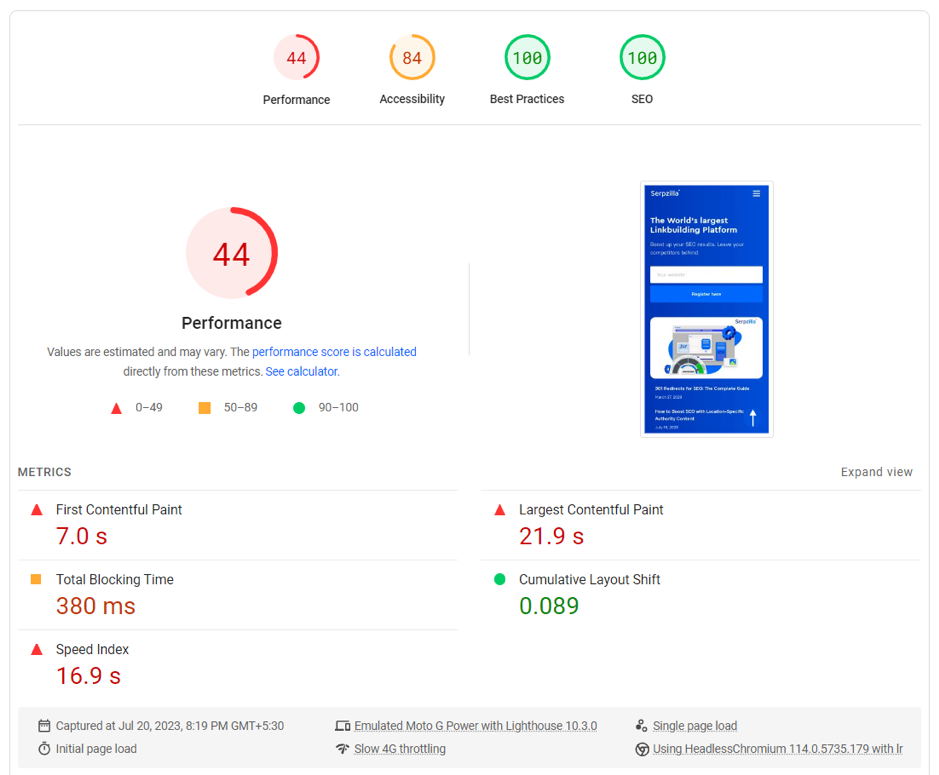
PageSpeed Insights is a free tool created by Google itself to track the complete user experience of your page on both mobile and desktop devices. It’s pretty simple to use – just enter the URL and press Analyze. A report will be generated within a few seconds.
PageSpeed Insights analyzes metrics such as FCP, LCP, CLS, time to first byte (TTFB) and speed index (SI) and tells you whether your page passes the Core Web Vitals test or not. It also tells you how you’re doing on different aspects such as performance, accessibility, best practices and SEO.
The best part is, it gives you suggestions to make your web page’s performance better. To see detailed suggestions, simply click the down-arrow besides the list of metrics below.

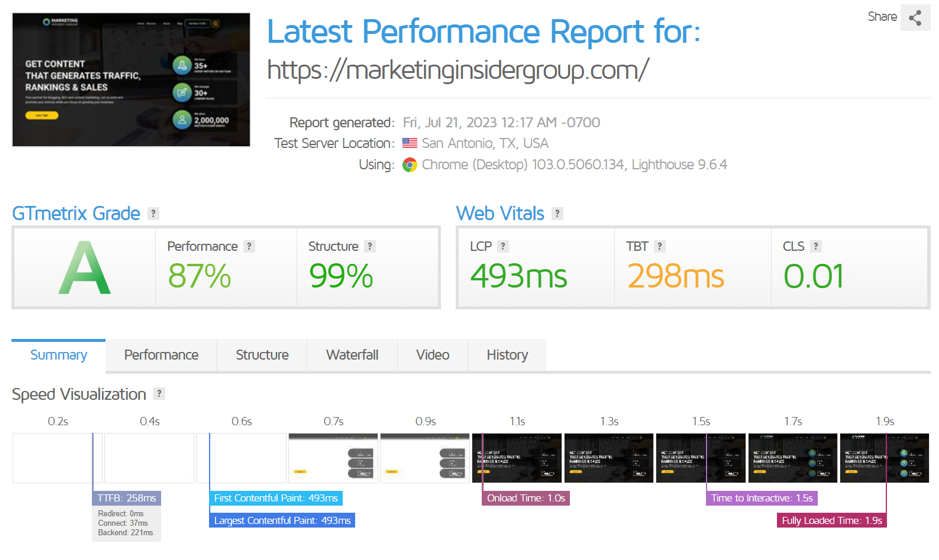
GTmetrix is one of the oldest and most popular tools on the web for assessing and reporting on speed-related factors. It analyzes a site’s load time, size, and number of requests, among other things, and then generates a score with recommendations to improve it.
The pricing starts at $13 a month.
If you are logged-in on the Gtmetrix website and if you’re a free user, you get to change the server options for 7 different locations including US, UK, Canada, China, Brazil, India and Australia.
Paid users get access to data for 22 different global locations.
You can select a server situated in your target country for more accurate results.
To check the speed of your website, simply enter your website URL and click Analyze.

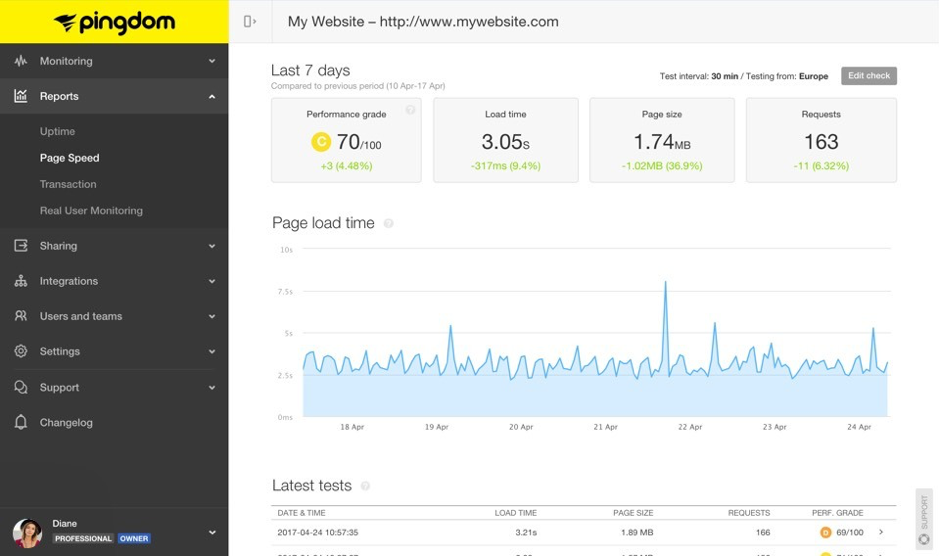
Pingdom helps in analyzing website load speed right from the time the browser of a user sends a request to your web server. You can even download or share the report generated by Pingdom.
It has a 30-day free trial available and the pricing starts from $15 a month.
Pingdom can monitor your website 24*7 and send out alerts if a problem occurs.
You can keep an eye on the server ping status, trace-route, website response code, SSL, etc. and also create alerts for all these parameters. It also monitors the DNS and provides an appropriate reason when the URL is down.

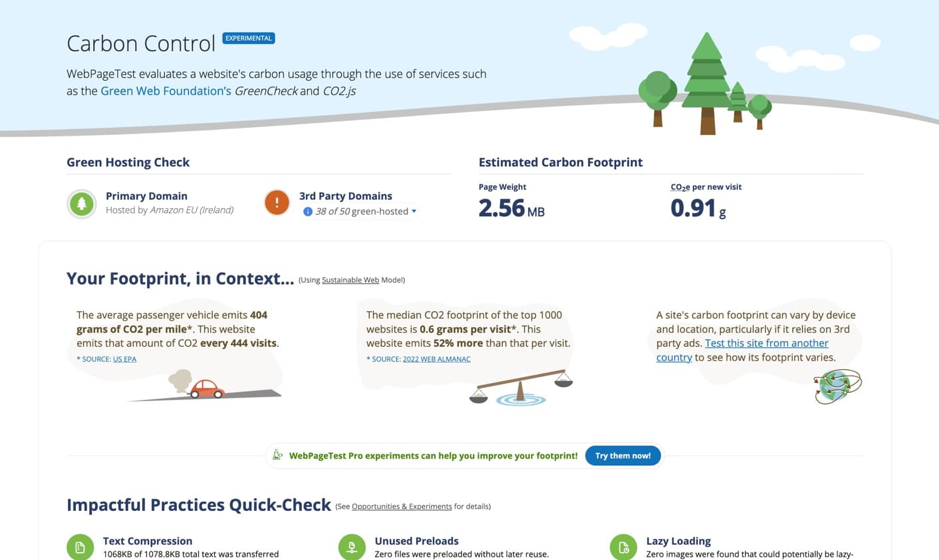
WebPageTest offers five different tests including a CWV test.
Pricing starts at $15 a month. Apart from the location and the browser/mobile phone settings, you can choose different setups for your test, such as connection type (cable, XG, etc.), number of tests, chromium options, scripting, and custom metrics.
That’s a Wrap
In conclusion, page loading speed is crucial for SEO and the overall user experience of a website. And these aren’t inseparable from each other in any way.
It is essential to optimize the site to meet the CWV thresholds to ensure fast loading times and prevent users from leaving the site. Tools like GTmetrix, Pingdom and WebPageTest can help measure and improve page loading speed.
Faster page loading gives a shot in the arm to your SEO efforts and leads to higher search visibility, more qualified traffic, enhanced user experience and ultimately, faster conversions.